Проекты
Имеем большой опыт работы с разными задачами. С удовольствием реализуем ваш проект!
Загружаем 0%
Имеем большой опыт работы с разными задачами. С удовольствием реализуем ваш проект!

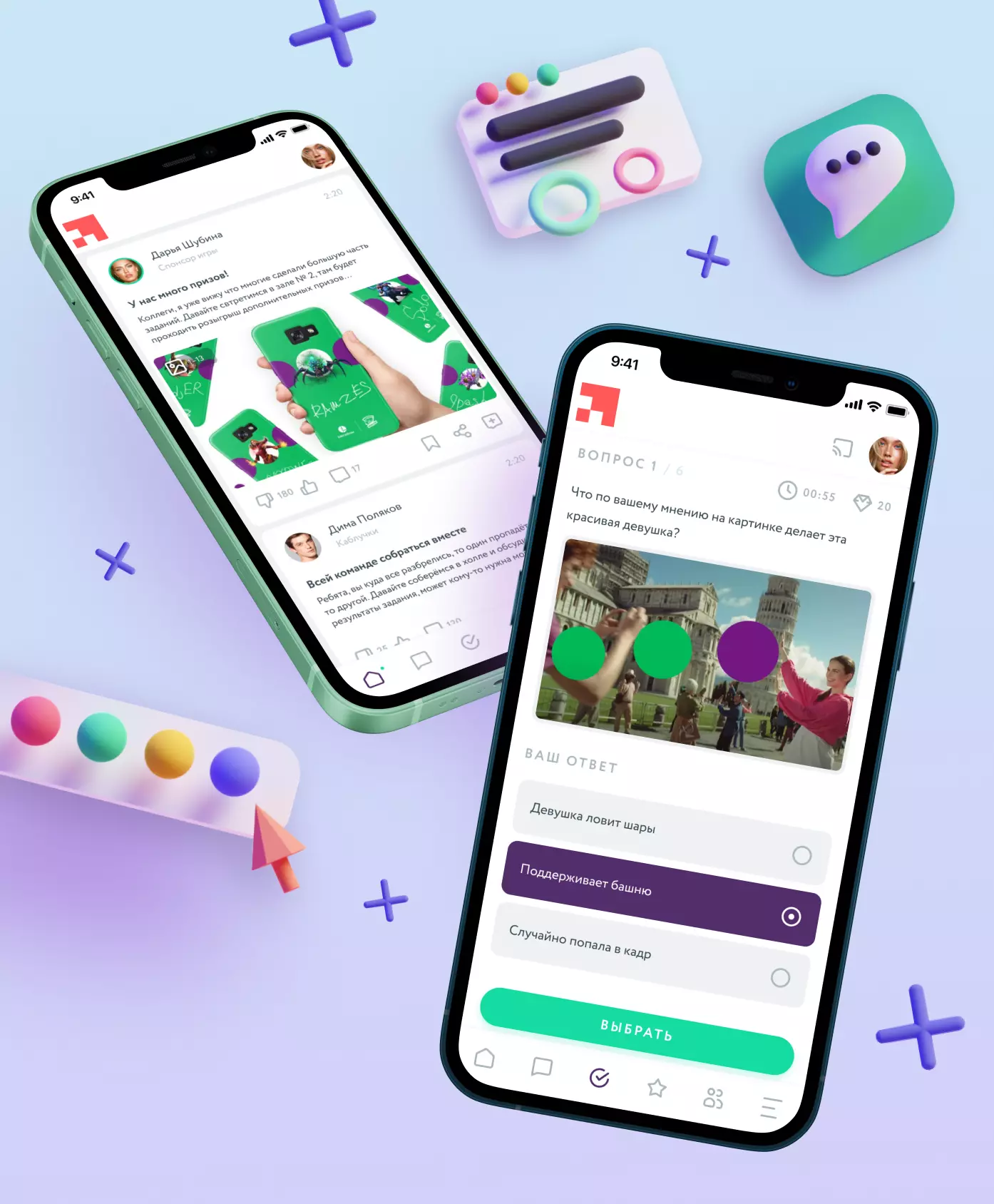
Информационно-игровая платформа, используемая на мероприятиях для вовлечения участников.

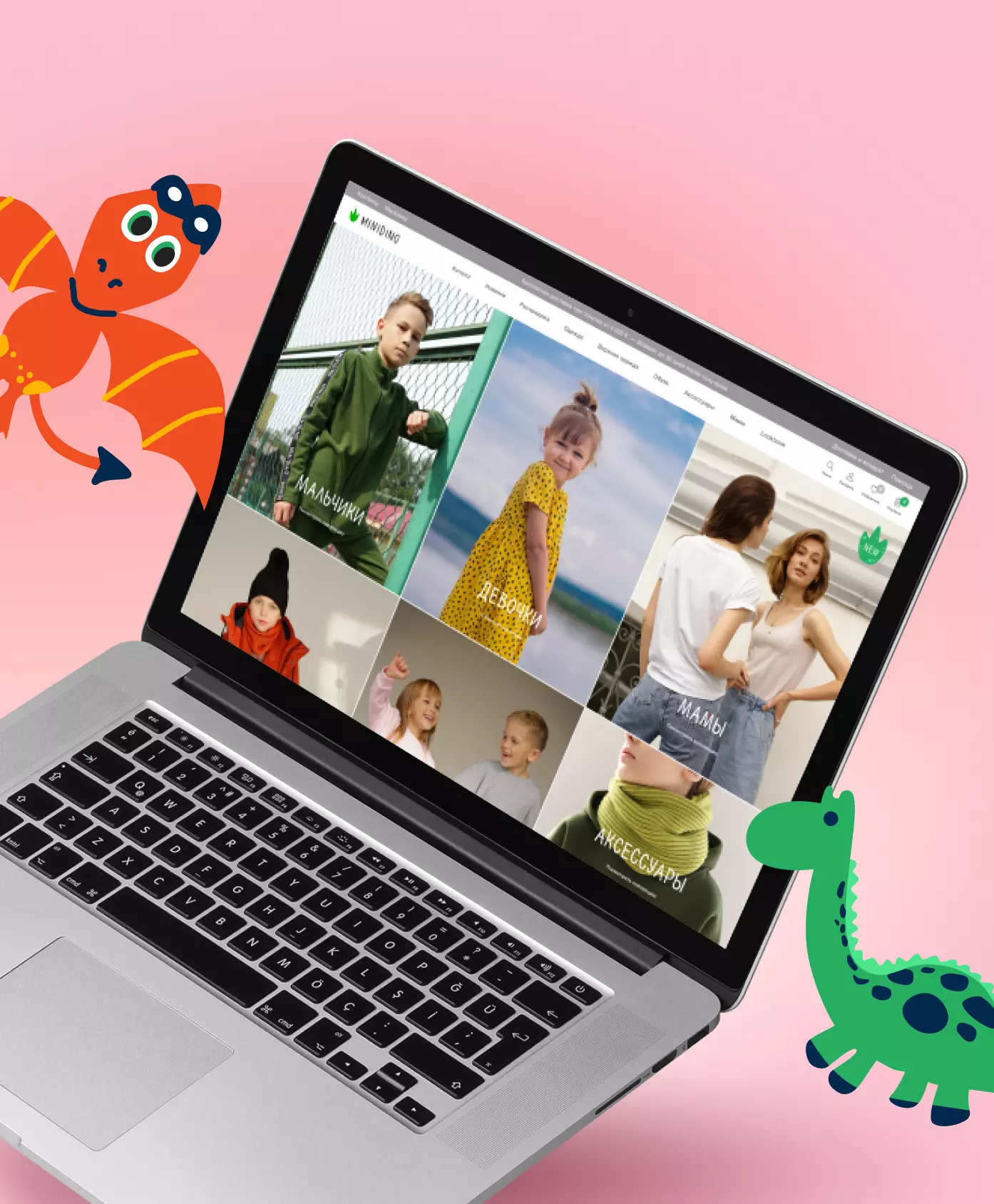
Разработка интернет-магазина для крупного российского бренда детской одежды.

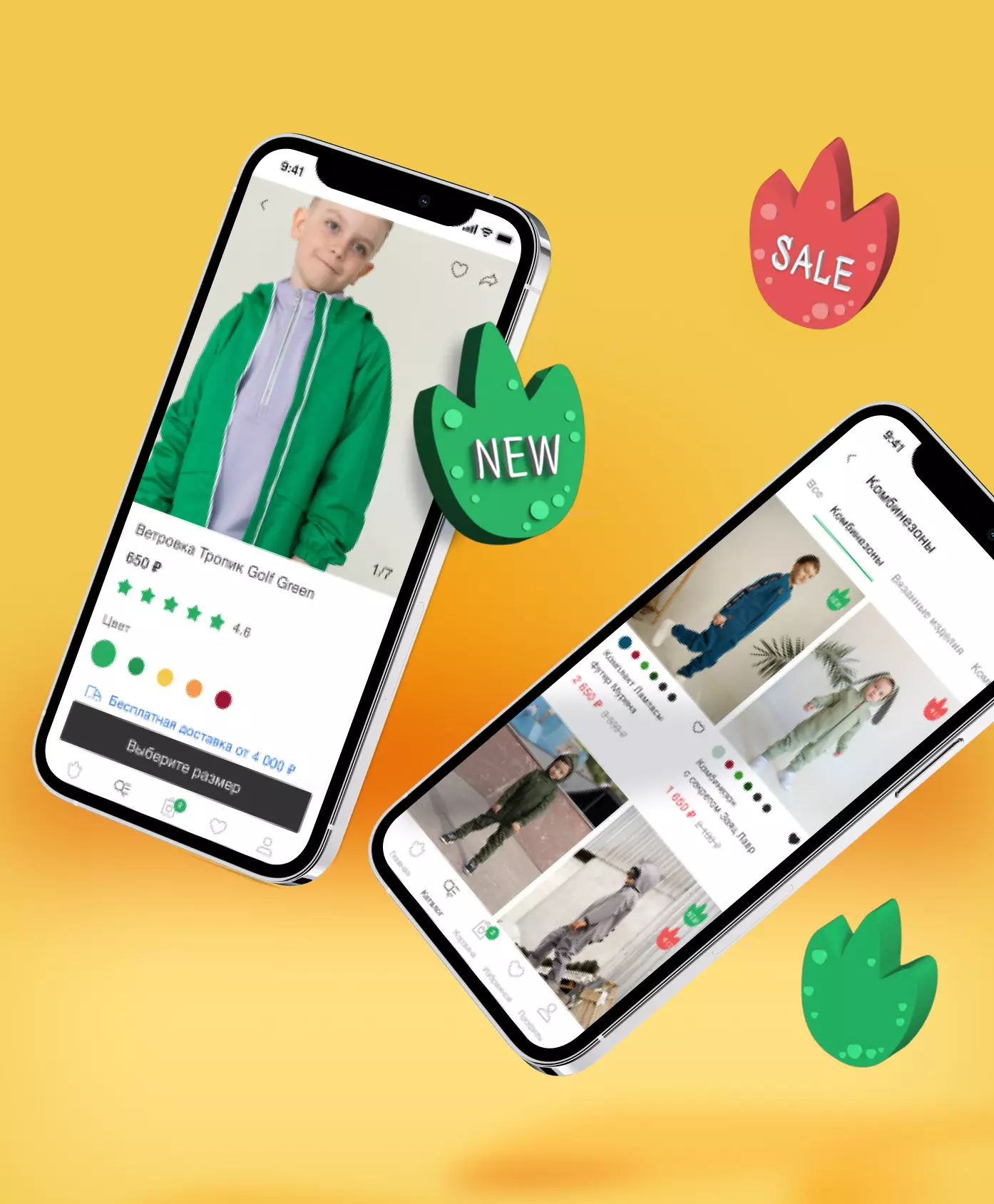
Мобильное приложение, созданное в рамках дизайн-концепции сайта по продаже детской одежды.

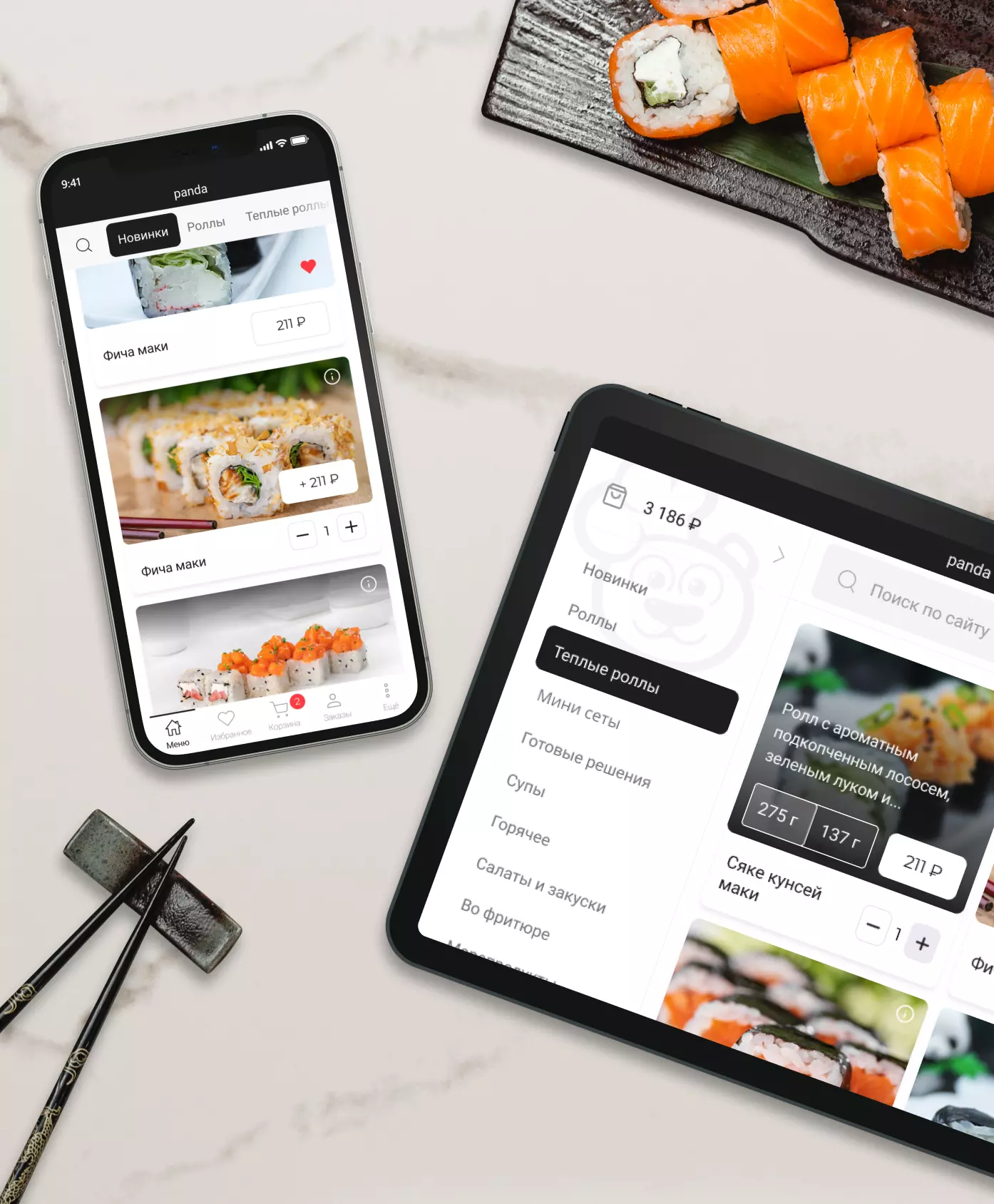
Cайт и мобильное приложение для заказа доставки готовой еды по городу Томску.

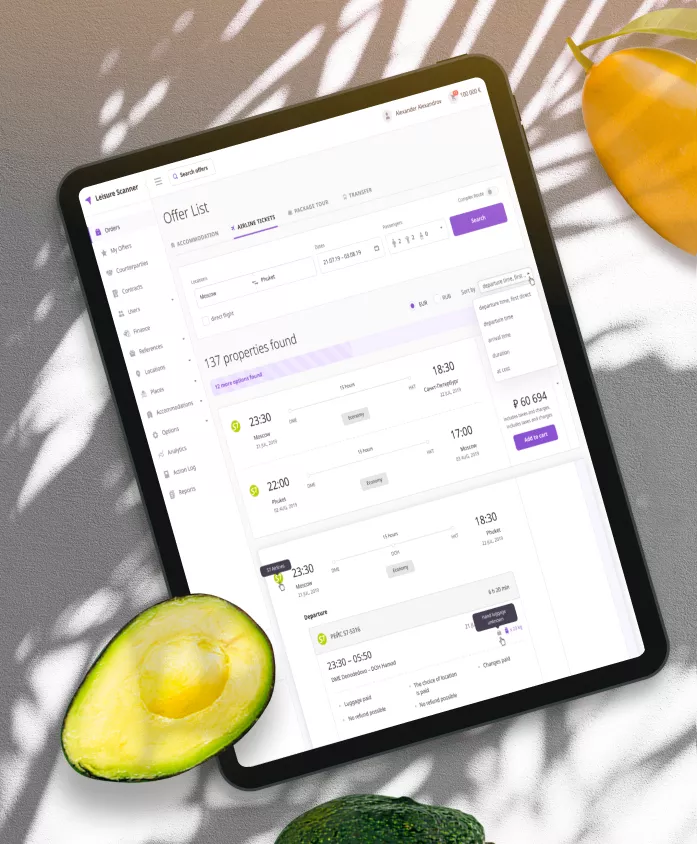
Сервис для организации туристических перелётов и проживания на курортах планеты.

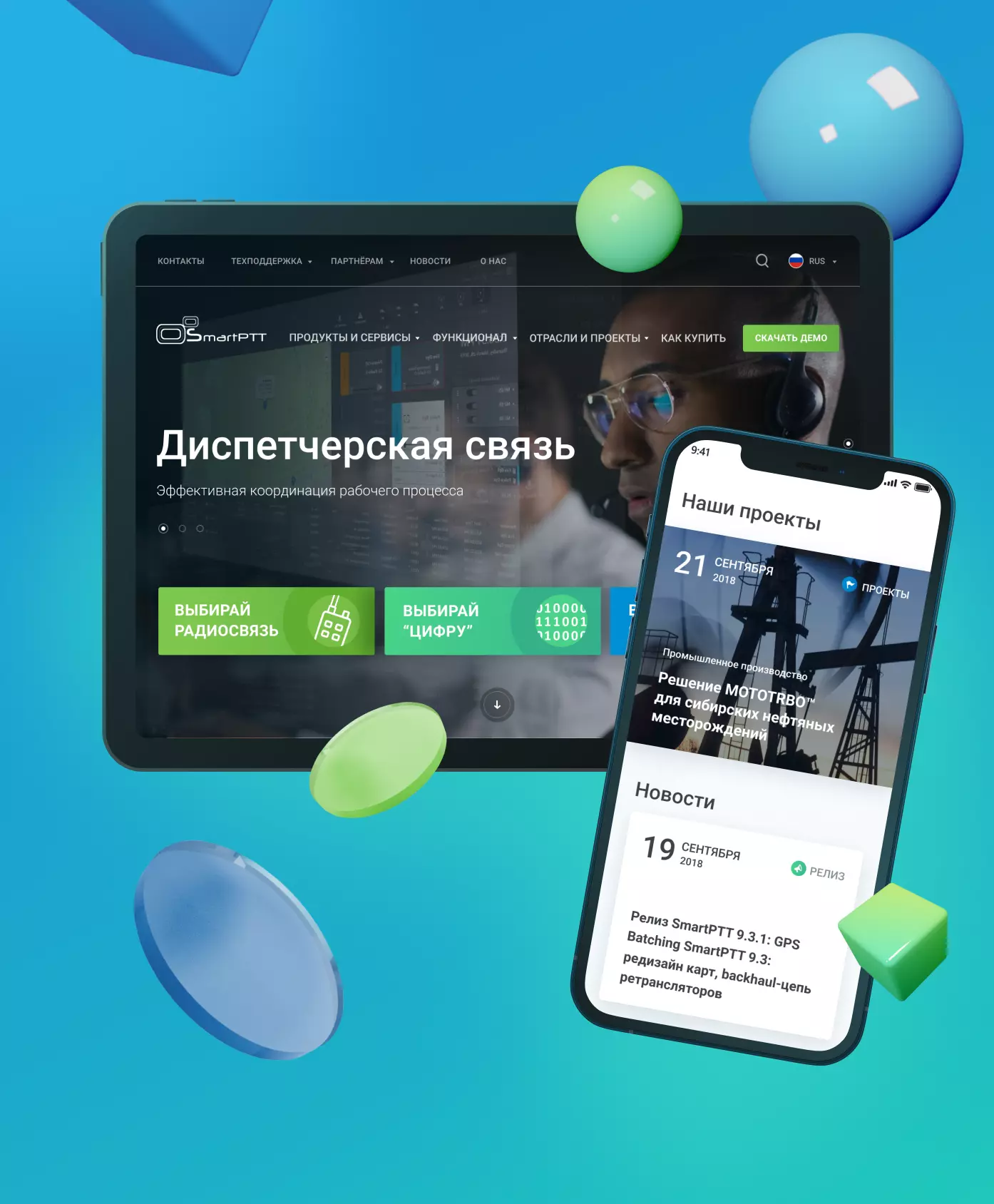
Редизайн сайта программного обеспечения для организации диспетчерской радиосвязи.

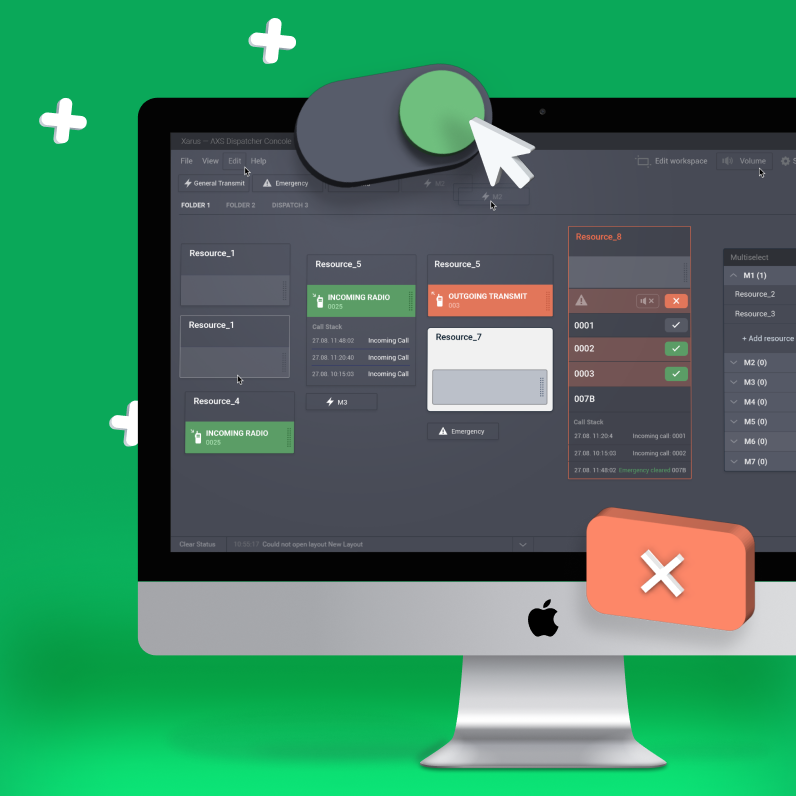
Программное обеспечение для координации работы раций, подключенных к единой системе.