Разрабатываем сайты и сервисы для бизнеса
От лендингов до сложной web-разработки с широким функционалом
Загружаем 0%
От лендингов до сложной web-разработки с широким функционалом
корпоративные сайты
мобильные приложения
решения для автоматизации бизнеса
интернет-магазины
За 10 лет мы приобрели навыки работы с проектами различной сложности. Это позволяет нам выполнять задачи более эффективно и оперативно, обеспечивая высокое качество и точность в каждом проекте
Любой проект компании проходит через этап аналитики. Мы тщательно изучаем конкурентов потребности целевой аудитории , чтобы точно определить, каким должен быть сайт: его содержание и внешний вид
В штате компании есть все специалисты для комплексной работы, начиная с этапа проектирования и заканчивая продвижением
Мы успешно осуществляем интеграции с различными системами управления бизнесом, чтобы ваши ресурсы были удобными и автономными

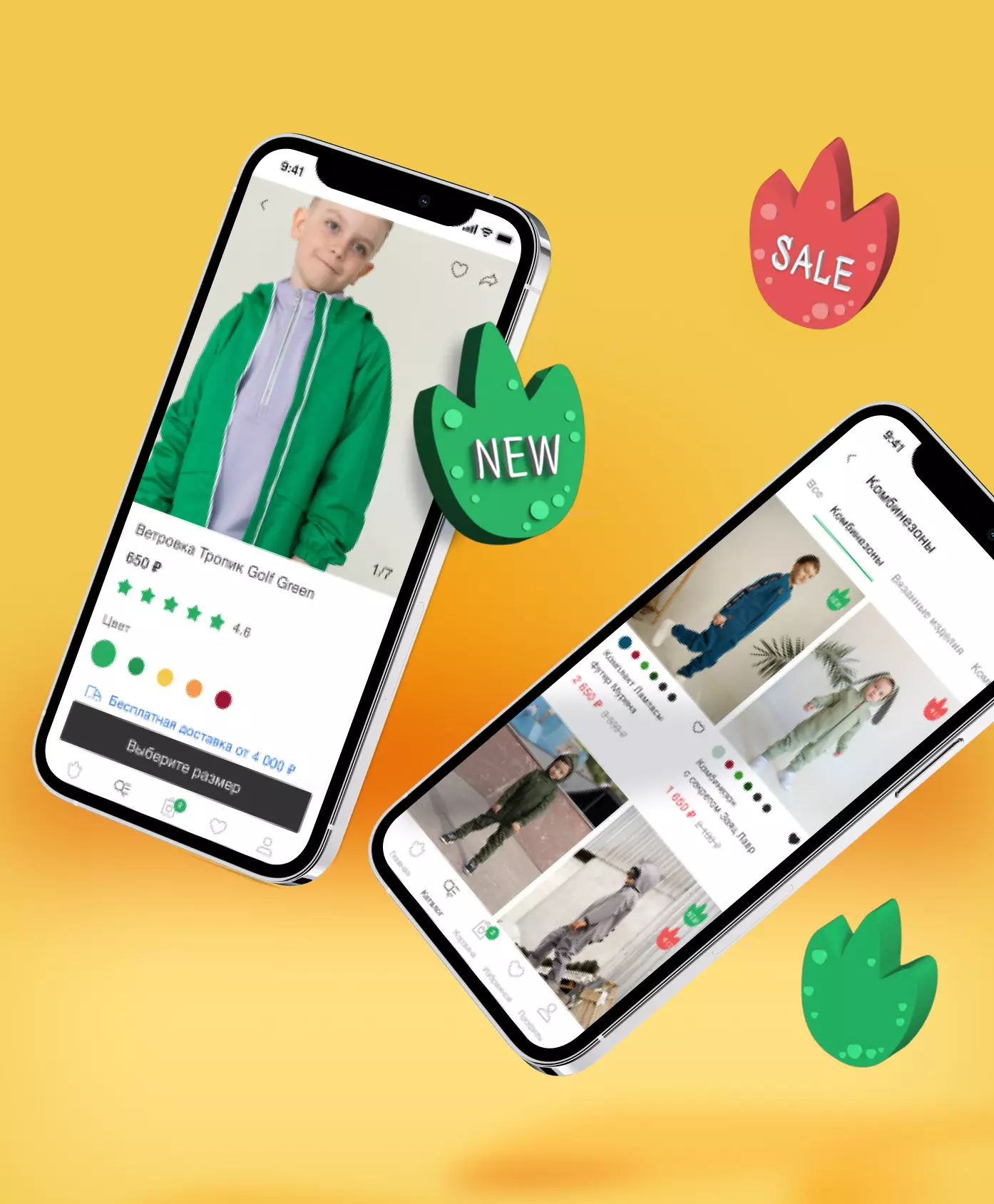
Мобильное приложение, созданное в рамках дизайн-концепции сайта по продаже детской одежды.

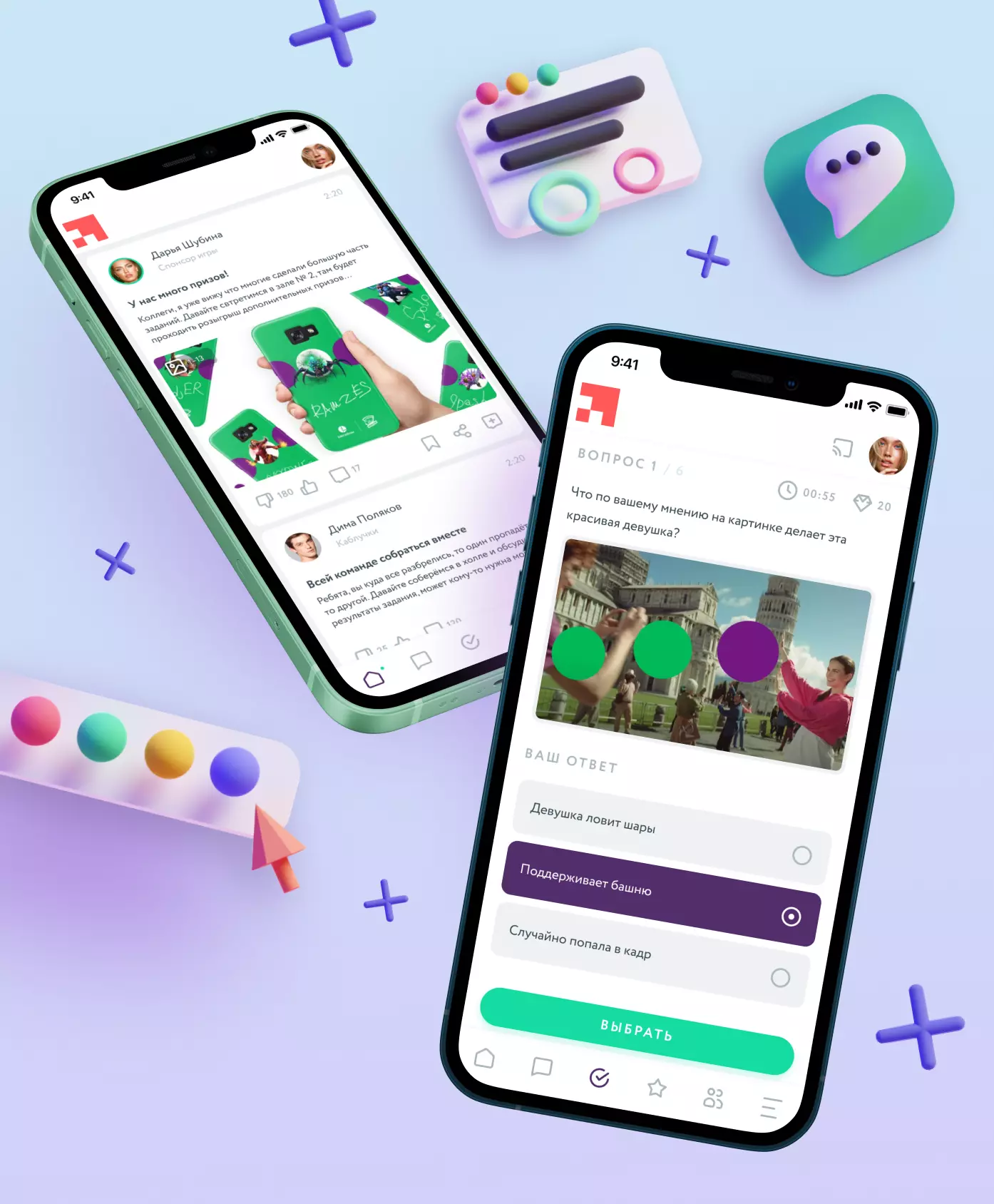
Информационно-игровая платформа, используемая на мероприятиях для вовлечения участников.

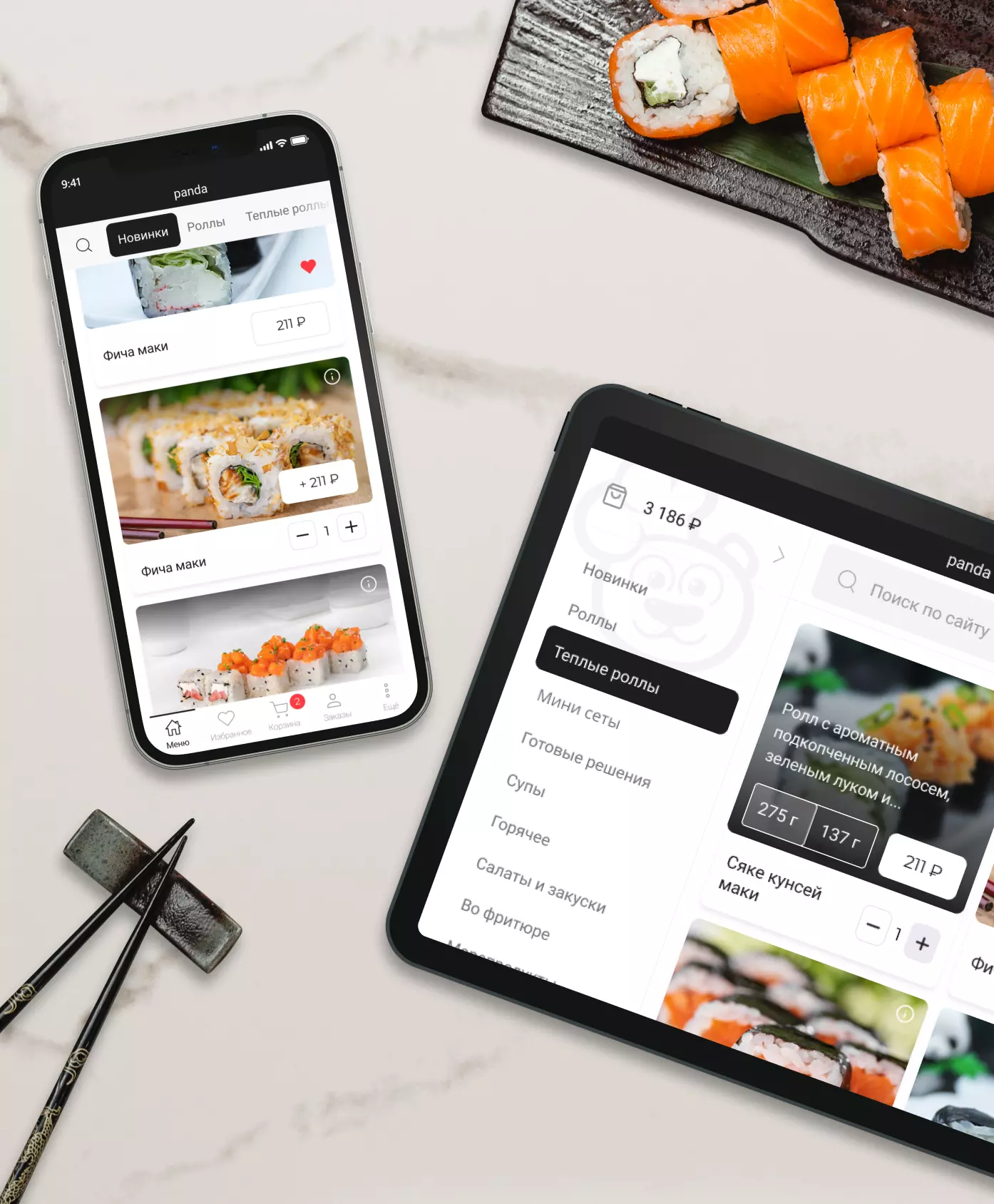
Cайт и мобильное приложение для заказа доставки готовой еды по городу Томску.
Проводим анализ рынка и бизнес-целей проекта. Изучаем конкурентов, спрос и ожидания целевой аудитории. Проектируем пользовательский путь и разрабатываем концепцию продукта
Проектируем основные элементы интерфейса, структуру страниц и расположение контента, а также разрабатываем графические элементы, отвечающие целям проекта и современным тенденциям
На этапе вёрстки дизайн-макеты мы переводим в кроссбраузерный html. Здесь статичные картинки становятся динамичными и интерактивными страницами.
Связываем свёрстанные страницы с системой управления сайтом и при необходимости дописывают новые модули. Выполняем backend‑разработку на современных технологиях и фреймворках
Поиск дефектов в продукте и проверка на работоспособность. Выявляем пропущенные при разработке недочеты и устраняем их. Проверяем принятые решения и результат работы до запуска проекта
Разработанные продукты всегда нуждается в дальнейшей поддержке и обслуживании. Мы занимаемся сопровождением и развитием продукта после его запуска
Ответьте на несколько вопросов и в течение суток наша команда подготовит для вас коммерческое предложение
